Form submission service
You can use our form submission service to simply submit a form without having to manage the backend validation and submission elements yourself.
Any domain which is assigned to an active hosting account with us can use this service free of charge, and there's no limits on the amount of submissions a form can send.
How does the service work?
When form data is posted to our service URL, we firstly check that the domain is hosted on an active hosting account with us. Then the HTML for your form is fetched to check form attributes (such as required fields and input types). This means all you have to do is build a form using HTML that works with existing browser/ client-side validation and we do the rest.
Simply change your opening HTML form tag to contain the minimum as below:
<form action="https://dashboard.hartserver.net/site-tools/form-submission/?form_name=My+Form" method="post" onsubmit="this.action+='&url='+window.location">
You can change the form_name attribute to be anything you like, which will help identify the form from other forms in Dashboard once submitted.
Please be aware that the onsubmit attribute is required, as we need to know the referring page to check form validation, and this is more reliable than
using a referrer.
Working with success & error messages
If you don't specify any additional options, on success and error you will be redirected to your form's URL, with either ?form_submission=success or
?form_submission=error appended to the URI. In the case of any errors, these will also be appended to the query string in the format
&errors[field_name]=Error+Message
If you want to return to a different page on either success or error, add the full URL (including protocol) to the form action as another query string in the form
&return_url=https://example.com/return-page/
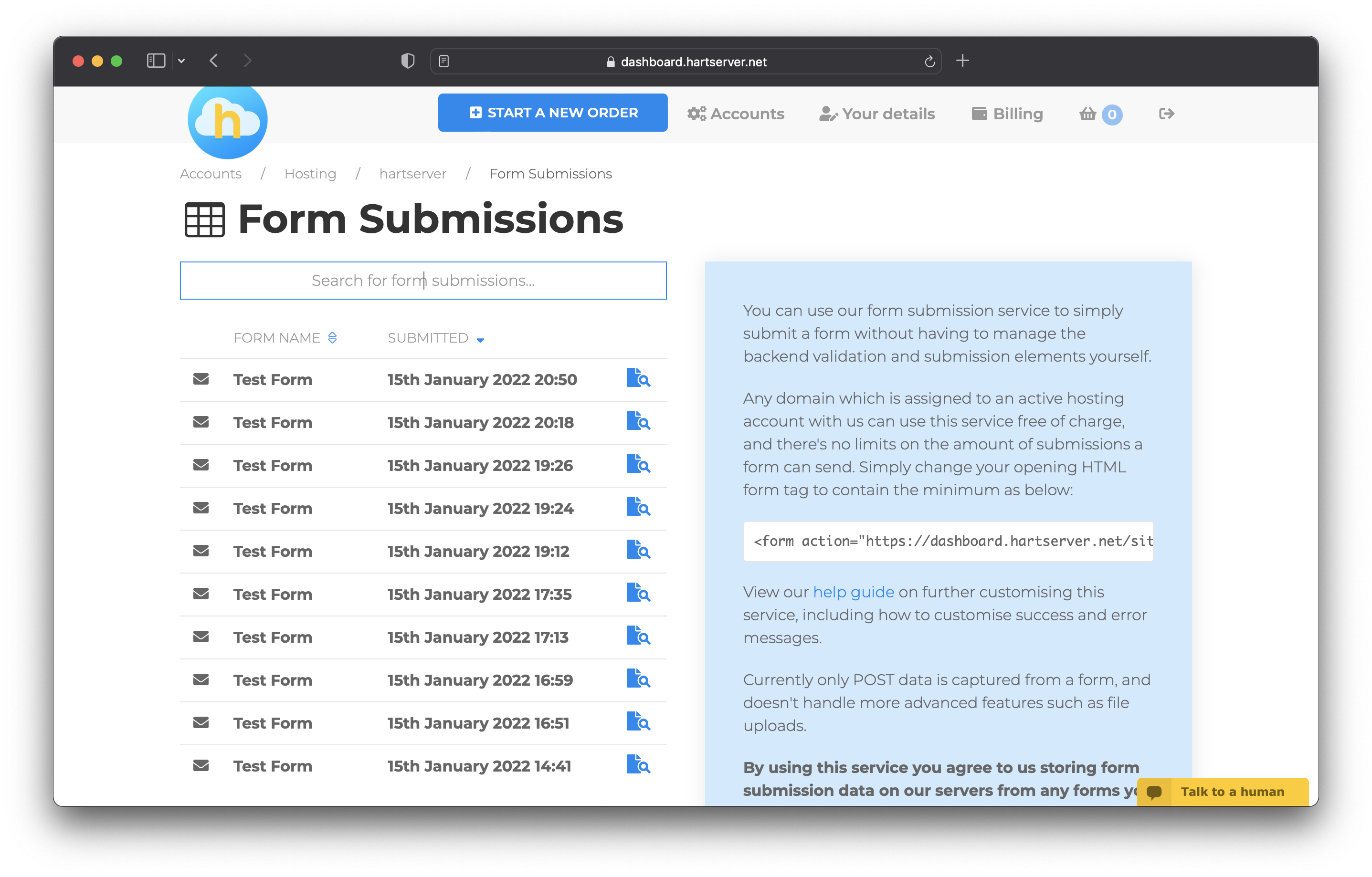
Viewing form submissions
When a successful form submission is made, the form submission will be available to view immediately on the Dashboard in the Form Submissions module. Much like an email inbox, new form submissions show in bold at the top until viewed.

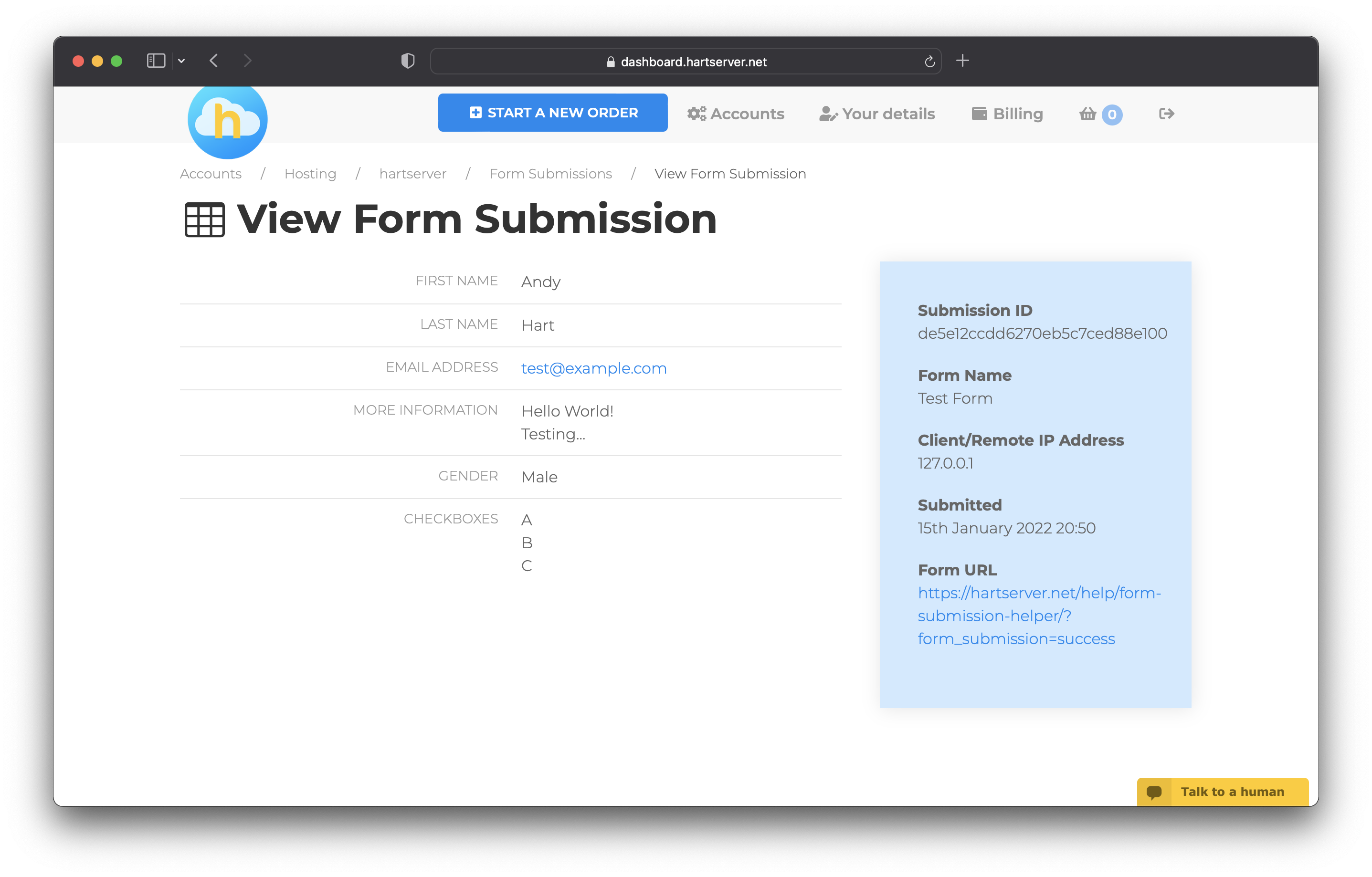
Viewing individual form submissions will give more information such as useful metadata, as well as the actual form data that was submitted.

Things to note
Currently only POST data is captured from a form, and doesn't handle more advanced features such as file uploads.
